Medir los errores de javascript que suceden en nuestra web es importante, ya que de esto dependerá una buena experiencia de usuario.
Una buena experiencia de usuario no es sólo lograr que nuestro visitante tenga un paso agradable por nuestra web, sino que además es uno de los pilares del SEO. Incluso haciendo multitud de pruebas es normal que se nos pasen algunos errores, por eso no debemos perder la oportunidad de que nuestros propios usuarios nos avisen de los errores con los que se encuentran, y esto lo haremos a través de eventos de Google Analytics.
Por otro lado, los errores 404 (página no encontrada) también deben ser detectados cuanto antes, y aunque estos pueden ser localizados con otras herramientas como Screaming Frog, no está de más poner todos los medios para que sean corregidos en cuanto se produzcan.
Cómo detectar errores de Javascript con Google Analytics y Tag Manager
Para esto, lo que haremos en primer lugar es dirigirnos a Google Tag Manager (GTM) y activar una serie de variables que vienen de manera predeterminada pero desactivadas. Para activarlas, nos dirigimos a la sección variables, en la columna izquierda de navegación, y hacemos clic en “Configuración”.
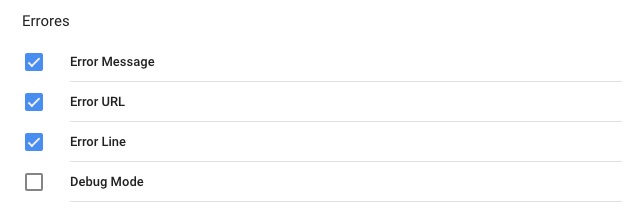
Se nos abre un nuevo menú, donde seleccionaremos las siguientes variables para activarlas: Error Message, Error URL y Error Line.
Estas tres variables nos ayudarán a saber cuál es el error que ha ocurrido y dónde.
El siguiente paso consistirá en crear un activador. Para ello, de nuevo en el menú de la izquierda seleccionamos “Activadores” y pulsamos sobre el botón “Nuevo”. Elegimos el activador “Error de Javascript” en el menú que se abre a la derecha. Deja el activador tal y como viene, es decir, con la opción “Todos los errores de javascript” seleccionado. Cuando lo hayas seleccionado, recuerda ponerle un nombre representativo a tu activador.
Por último, creamos la etiqueta que envíe un evento a Google Analytics. Nos dirigimos a la sección “Etiquetas” a través del menú de la izquierda y clicamos sobre el botón “Nueva”. En esta ocasión seleccionamos la etiqueta de Google Analytics y la configuramos de la siguiente manera:
Tipo de seguimiento: Evento
Categoría: “Errores Javascript” por ejemplo, u otro texto representativo de lo que vamos a medir.
Acción: Aquí añadimos dos de las variables que hemos creado antes, pulsando sobre el botón con forma de lego. Elegimos las variables “Error Line” y “Error Message”. De esta manera sabremos el nombre del error y el mensaje que le acompaña, para conocer que es lo que ha ocurrido exactamente.
Eiqueta: Introducimos la tercera variable, “Error URL”. Esta variable es necesaria para saber en qué página de nuestra web se ha producido dicho error.
Valor: Este espacio lo aprovechamos para tener información adicional. Por ejemplo, podemos seleccionar “Referrer”, que es una variable pre-activada en Google Tag Manager y que nos dice cual era la página anterior a la que se ha producido el error. Puede sernos de utilidad en algunos casos.
Por supuesto, añadimos el código de seguimiento de nuestro GA, y quedaría tal y como se ve en la siguiente imagen:
Ahora tan sólo nos queda añadir el activador, el cual es precisamente el que hemos creado anteriormente. En mi caso, le había llamado “Error de Javascript”.
Ahora ya podemos añadir un nombre descriptivo a nuestra etiqueta y guardarla. Con esto ya tenemos todo listo, tan sólo tenemos que probar nuestra etiqueta. Para ello podemos utilizar la “Vista previa” de GTM o directamente publicar los cambios. Yo desde luego recomiendo primero utilizar la vista previa y publicar sólo cuando estemos seguro de que todo funciona bien.
Para probarlo, debemos ir a nuestra cuenta de Google Analytics e ir a la sección “En tiempo real” => “Eventos”. Podemos forzar algún error de javascript en nuestra web. Si todo está correctamente configurado, nos aparecerá un nuevo evento en la pantalla.
A partir de ahora podremos tener bajo control todos los errores de javascript que se produzcan en nuestra web, pudiendo así corregirlos en poco tiempo.
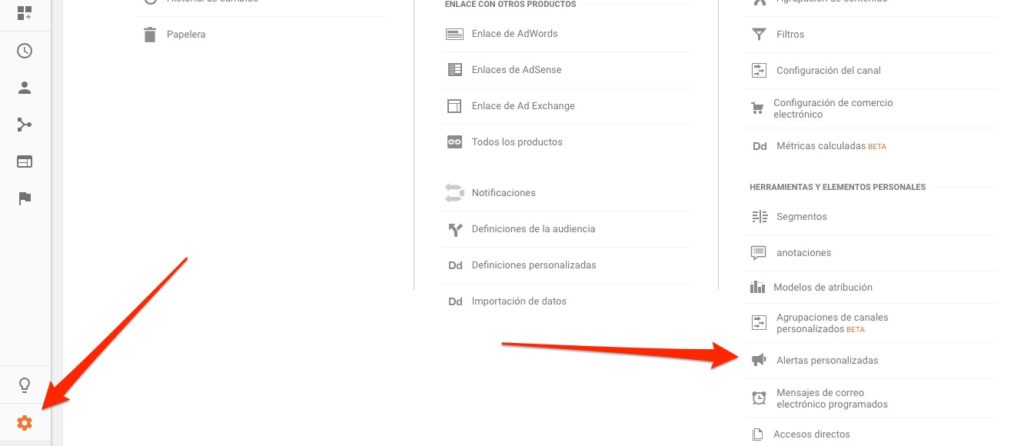
Para que sea perfecto, podemos añadir una nueva alerta en Google Analytics, de forma que cuando se produzca uno de estos errores nos llegue un e-mail, conociendo al instante cualquier error que suceda. Para esto, nos dirigimos a la sección de administración de nuestra cuenta de GA. Hacemos clic sobre “Alertas personalizadas”.
Una vez aquí, creamos una nueva alerta. En las condiciones de la alerta:
Esto corresponde a: Categoría del evento => Coincide exactamente con => Errores Javascript
En tu caso, donde yo añado “Errores Javascript”, vosotros el nombre que le hayáis dado a la acción del evento en Tag Manager.
Alertarme cuando: Total de eventos => Es mayor que => 0
Ponemos un nombre a la alerta y la guardamos. A partir de ahora, cada vez que haya un error de javascript nos llegará un email.
Como medir errores 404 con Google Analytics y Google Tag Manager
En esta ocasión veremos como detectar errores 404 en los que caen nuestros visitantes. Para ello, volvemos a Google Tag Manager, y desde aquí creamos una nueva variable. El tipo de variable que elegimos es “JavaScript personalizada” y añadimos el siguiente código:
function() {
var title = document.title;
return title;
}
y le ponemos un nombre descriptivo. En mi caso “Page title”. Este código sencillamente recoge el nombre del “title” de las páginas y lo almacena en la variable llamada title.
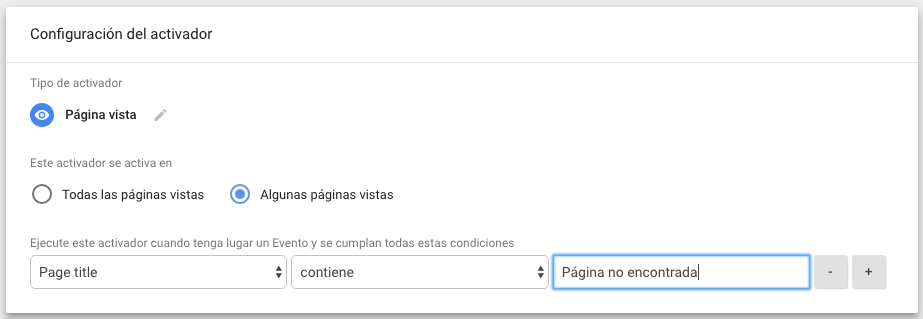
Ahora nos dirigimos a “Activadores”, y creamos un nuevo activador. La idea es crear un activador cuya lógica sea que una etiqueta se dispare cada vez que una página tenga como title el texto que aparece cuando ocurre un error 404. Por ejemplo, el texto puede ser “Página no encontrada”.
Creamos un nuevo activador de tipo “Página vista” y seleccionamos la opción “Algunas páginas vistas”. Seleccionamos la variable “Page title” que hemos creado antes, y rellenamos tal y como aparece en la imagen:
Guardamos el activador y nos dirigimos a crear una nueva etiqueta. La etiqueta que seleccionamos es de Google Analytics y la rellenamos con la siguiente información:
Tipo de seguimiento: Evento
Categoria: Error 404 (por ejemplo)
Acción: Aquí elegimos la variable “Page URL”, de esta forma podremos saber qué pagina es la que da error 404.
Etiqueta: Elegimos “Referrer”, de esta manera sabremos qué pagina tiene el link roto que nos lleva al error 404.
Quedaría tal y como vemos en la imagen:
Guardamos todo y volvemos a la vista previa para asegurarnos de que todo funciona correctamente. Para ello, vamos de nuevo a Google Analytics, a “En tiempo real” y forzamos un error 404. Para esto sencillamente introducimos nuestra URL con la URI mal puesta. Por ejemplo:
www.sergiosaezdeibarra.com/knfgmsflw
De esta forma, en Analytics nos aparecerá un nuevo evento “Error 404”, donde la acción es “Pagina del error: /knfgmsflw”, y como etiqueta “not defined”. Esto es porque hemos introducido a mano la URL, es decir, no hay referral. También puede ser buena idea crear una alerta personalizada tal y como se ha comentado aquí para que nos llegue un email cada vez que un usuario haya caído en un error 404.